The integration of Microsoft Teams into Oracle Fusion Applications through the “Oracle Fusion Applications Social Network Integration” introduces a novel dimension to social collaboration within the Fusion ecosystem.
To access this integration, the software package is available for download from Oracle Fusion Applications Downloads. This package includes installation guidelines tailored for a predefined set of Fusion Applications business objects.
It’s important to note that while the initial package covers specific business objects, the integration framework extends beyond these limitations. You can broaden the integration scope by incorporating additional business objects, utilizing the same integration methodology applied to the preset objects.
This extension process involves two primary components: the Oracle Integration Cloud segment and the Oracle Fusion Applications UI integration segment. To delve deeper into the Oracle Integration Cloud aspect, refer to the <extensibility introduction>. Begin with implementing the Oracle Integration Cloud section, as certain outcomes, such as object types and IDs, serve as prerequisites for the UI integration segment.
For a comprehensive understanding of how social collaboration integrates into the Fusion Applications UI, consult the “Oracle Fusion Applications Social Network Integration Installation Guide” included in the software package. Specifically, focus on sections like “Installation in Fusion Cloud Applications,” “Page Composer Customizations,” and “Application Composer Based Objects.”
Identifying Fusion Applications UI Integration Types
In the realm of Fusion Applications (FA), two key extensibility tools, Application Composer and Page Composer, serve the purpose of UI extension. Understanding their distinction and optimal usage is pivotal.
1. Application Composer: This tool extends certain FA pages. To identify the appropriate tool, initially check if the business object is enabled in Application Composer. If the object exists there, utilize Application Composer for extensions. However, if the object isn’t present in Application Composer, resort to using Page Composer. It’s crucial to avoid adding Page Composer-enabled configurations to existing Application Composer-enabled pages, as this mismatch can lead to complications, especially during updates.
Embedding Social Collaboration UI via Application Composer
The integration process for Application Composer remains consistent with the guidelines outlined in the installation guide.
Additional insights:
- Mashup Content Registration: It’s unnecessary to register a new web application in “Mashup Content” as the web application is already in existence.
- Creation of “Mashup Content” Subtab: Generate a new subtab labeled “Mashup Content” within the additional business object’s details page.
- Inclusion of Groovy Script: The Groovy script for this subtab resembles:
Return the following URL:
return “/ic/builder/rt/FusionCollaboration/live/webApps/fusioncollaborationui/?fusionObjectType=<OBJECT_TYPE>&fusionObjectId=” + <OBJECT_ID>
<OBJECT_TYPE> needs to be replaced with the object type defined in the Oracle Integration Cloud part.
<OBJECT_ID> needs to be replaced with the name of the object field expected as the object identifier by the Oracle Integration Cloud part.
Embedding Social Collaboration UI via Page Composer
Similar to the guidelines outlined in the installation guide, the Page Composer integration approach remains consistent for extensibility purposes.
Additional Notes:
- Below is a code snippet serving as a starting HTML template for the “HTML Markup” component within the business object’s page. This snippet encompasses essential elements required to extend the “Microsoft Teams” integration for a new FA business object. It includes a “Microsoft Teams” button, a social collaboration popup sidebar, and CSS styling details for these HTML elements:
<div class=”msteamsbutton”>
<a class=”msteamslink” onclick=”openFASNI(‘<OBJECT_TYPE>’,'<OBJECT_ID>’)>
Microsoft Teams
</a>
</div>
<OBJECT_TYPE> needs to be replaced with the object type defined in the Oracle Integration Cloud part.
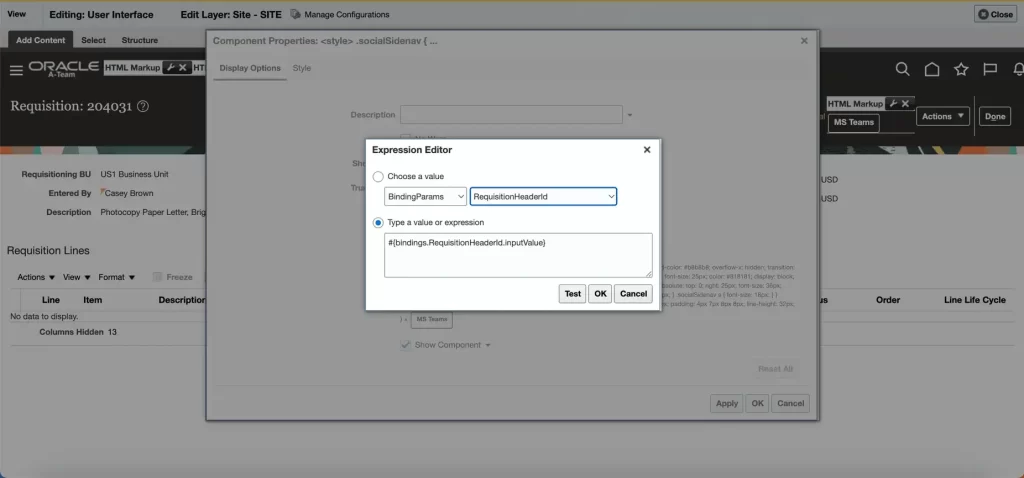
<OBJECT_ID> needs to be replaced with the Page Composer expression for the object field expected as the object identifier by the Oracle Integration Cloud part (ie. ‘#{bindings.RequisitionHeaderId.inputValue}’).
Available object fields and the corresponding Page Composer expression can be found in the Expression Editor within the “HTML Markup” component. Here are some navigation hints on how to get there:
Available object fields and their corresponding Page Composer expressions can be found in the Expression Editor within the “HTML Markup” component. Here are steps to navigate there:
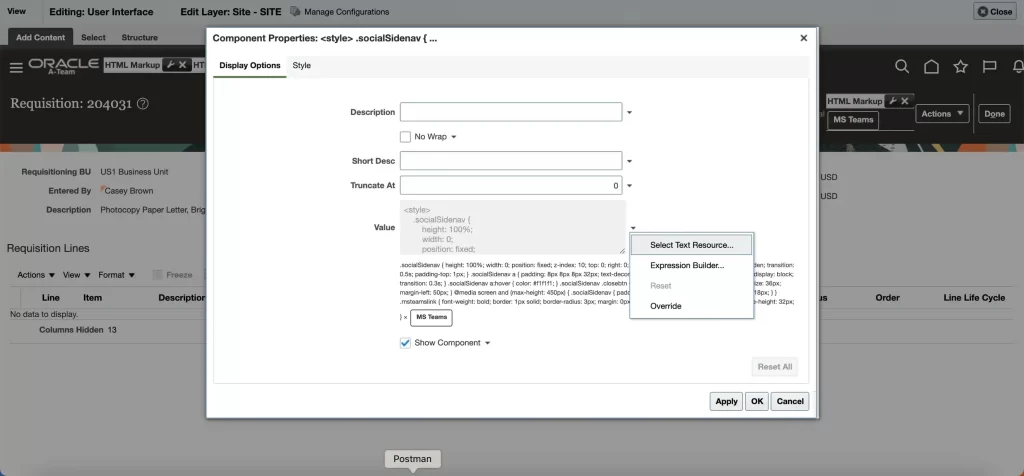
- Open Page Composer on the related page.
- Access the Component properties of the “HTML Markup” component created for the integration.
- Open the popup menu located on the right side of the “Value” field.
- Select “Expression Builder.”

5. The Expression Editor dialog displays all available object fields as “Binding Parameters.” Upon selecting a field, the associated Page Composer expression becomes visible beneath it.

Please Note:
Depending on the specific placement of the “Microsoft Teams” button on the page, it might be necessary to utilize new CSS styling classes to ensure proper button display. As a web developer, utilize the browser’s developer tools to determine the required CSS adjustments for the button. Incorporate new styling classes within the “FusionCollaborationJS” VB app’s fasni.css file (refer to the ‘Adding New CSS Styling Class for the “Microsoft Teams” Button’ section below). Subsequently, modify the CSS classes of the <div> or <a> tags accordingly.
In scenarios where the necessary object field isn’t exposed as a binding parameter, implementing HTML screen scraping logic for complex ID lookups might be necessary (refer to the ‘Deploying More Extensive Javascript Code’ section below).
(Optional) Adding New CSS Styling Classes for the “Microsoft Teams” Button in the Integration’s VB Application
If a different CSS styling is required for the “Microsoft Teams” button to ensure its proper display, you can introduce new CSS classes within the existing fasni.css file in the Resources/css folder of the Oracle Visual Builder application “FusionCollaborationJS.”
Steps to deploy new CSS styling classes in the Oracle Visual Builder application “FusionCollaborationJS”:
- Prepare the “FusionCollaborationJS” VB application for changes
- Go to your Visual Builder Cloud Service instance using your VB developer credentials
- Create a new version of the “FusionCollaborationJS” VB application
2. Add your new CSS classes to the Resources/js/fasni.css file within the “FusionCollaborationJS” VB application
3. Publish your changes
- Stage and publish the new application version
- Afterwards, update the application version number in the URL of the javascript
Whenever you publish a new application version in Visual Builder, a new version number is generated. It’s crucial to update this version number in the Global Page Template. You can conveniently find this version number within the user interface of the “FusionCollaborationJS” VB application. Refer to the “Installing Global Template” section in the installation guide for detailed steps on locating and retrieving this version number.
(Optional) Deploying More Extensive JavaScript Code in the Integration’s VB Application
If extensive JavaScript code is required, it’s advisable to externalize the code. The fasni.js file within the Resources/js folder of the Oracle Visual Builder application “FusionCollaborationJS” offers an externalization mechanism where additional JavaScript functions can be incorporated. These functions can then be invoked as global functions from within the “HTML Markup” components. The fasni.js file is also included in the software package for reference, accessible under src/fa/fasni.js.
Steps to Deploy New JavaScript Code in the Oracle Visual Builder Application “FusionCollaborationJS”:
- Prepare the “FusionCollaborationJS” VB application for changes
- Go to your Visual Builder Cloud Service instance using your VB developer credentials
- Create a new version of the “FusionCollaborationJS” VB application
2. Add your new javascript function to the Resources/js/fasni.js file within the “FusionCollaborationJS” VB application ie.
const myExternalizedLogic = function(param1, param2) {
// place any more extensive Javascript code here
// this function can be called ie. in a click handler within a “HTML Markup” component as myExternalizedLogic(param1, param2)
}
3. Publish your changes
- Stage and publish the new application version
- Afterwards, update the application version number in the URL of the javascript
Whenever you publish a new application version in Visual Builder, a new version number is generated. It’s crucial to update this version number in the Global Page Template. You can conveniently find this version number within the user interface of the “FusionCollaborationJS” VB application. Refer to the “Installing Global Template” section in the installation guide for detailed steps on locating and retrieving this version number.
If you’re done with the Application Composer or Page Composer configuration for your additional business objects publish the Fusion Applications sandbox.
Recent Posts
- Navigating the Oracle Landscape: Emerging Trends Driving Innovation and Shaping 2025
- Supercharging Generative AI with RAG: Empowering AI with Memory, Knowledge, and Context
- Optimizing Accounts Payable: Boosting Working Capital and Efficiency with Oracle’s ERP Solution
- Transforming Certificate Management with Blockchain: A Secure and Transparent Approach
- Oracle AI Agents Transforming Business Productivity to a New Level of Innovation and Efficiency




